2020.07.16 저녁 11시입니다. 오늘은 시간이 좀 남아서 일찍 공부하고 공유하고 자려고 합니다. 저번시간에는 웹페이지에 사진을 넣는 법을 배웠습니다. 잘 따라오고 계시나요? 오늘은 목차를 구성하고 그 과정에서 부모,자식 관계의 태그에 대해서 배워볼까 합니다. 잘 따라와 주세요~!

우선 다음과 같이 Atom에서 임의로 문장들을 넣어 보았습니다. 1,2,3번줄을 추가해주었는데 실제로 웹페이지에서는 줄바꿈이 자동으로 되지 않기 때문에 <br>을 넣어주어서 한 줄씩 바꾸도록 설정해보겠습니다.

줄바꿈도 지난시간에 배웠죠~? 이렇게만 해놓아도 1,2,3번줄은 목차처럼 보입니다. 하지만 이렇게 할 필요없이 우리는 목차 태그를 이용해주면 됩니다. 목차가 영어로 뭐죠? 네 맞습니다. List 입니다. 그러면 우리가 실제로 쓰이는 목차 태그는 앞 두글자를 따와서 <li>가 됩니다. 한 번 적용해보겠습니다.

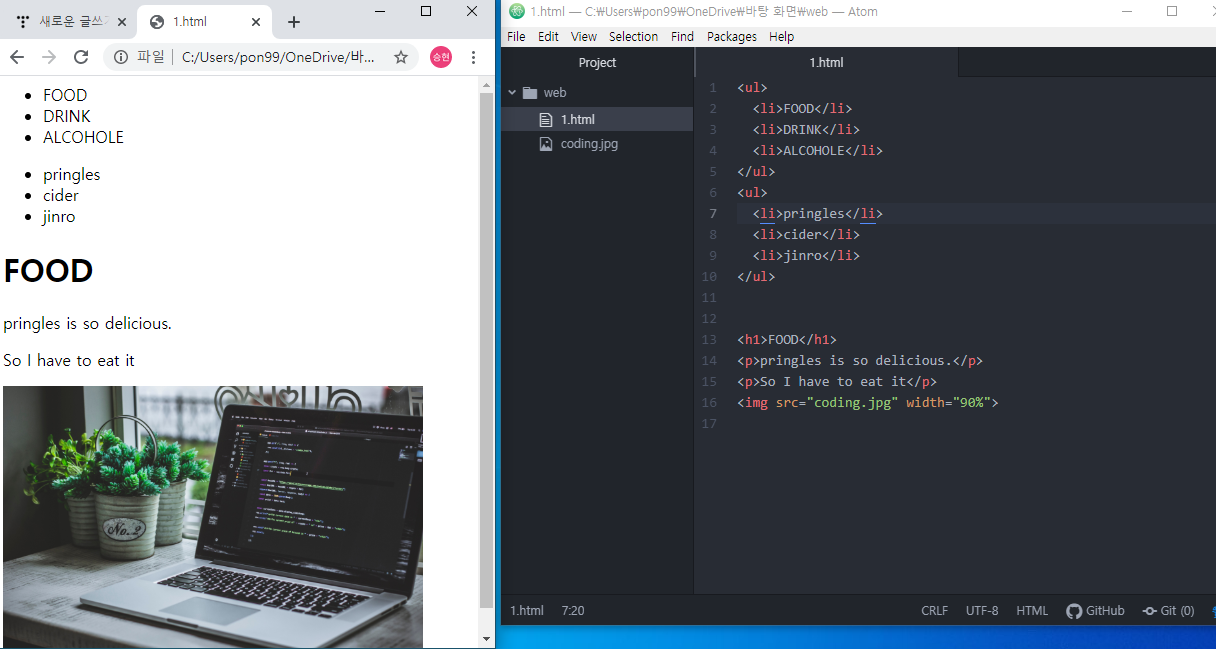
보시는 것처럼 우리가 흔히 쓰는 목차아이콘들이 자동적으로 생김과 동시에 줄바꿈도 자동적으로 되는 현상을 보실 수 있습니다. 자 그러면 우리는 food, drink, alcohole 해당하는 각각의 요소를 정해봅시다. 저는 예를 들어 food 는 pringles,
drink는 cider, alcohole은 jinro로 정해볼게요. 다음과 같이 똑같이 문장을 적어주세요(다음 사진 참고)

자 그러면 우리는 각 큰 카테고리라는 그룹과 그 카테고리에 속하는 그룹을 나누어주었습니다. 이 때 <li>의 부모태그인<ul>(unordered list)을 이용하여 각 그룹끼리 묶어주는 효과를 내보도록 하겠습니다. 다음 사진을 참고해주세요

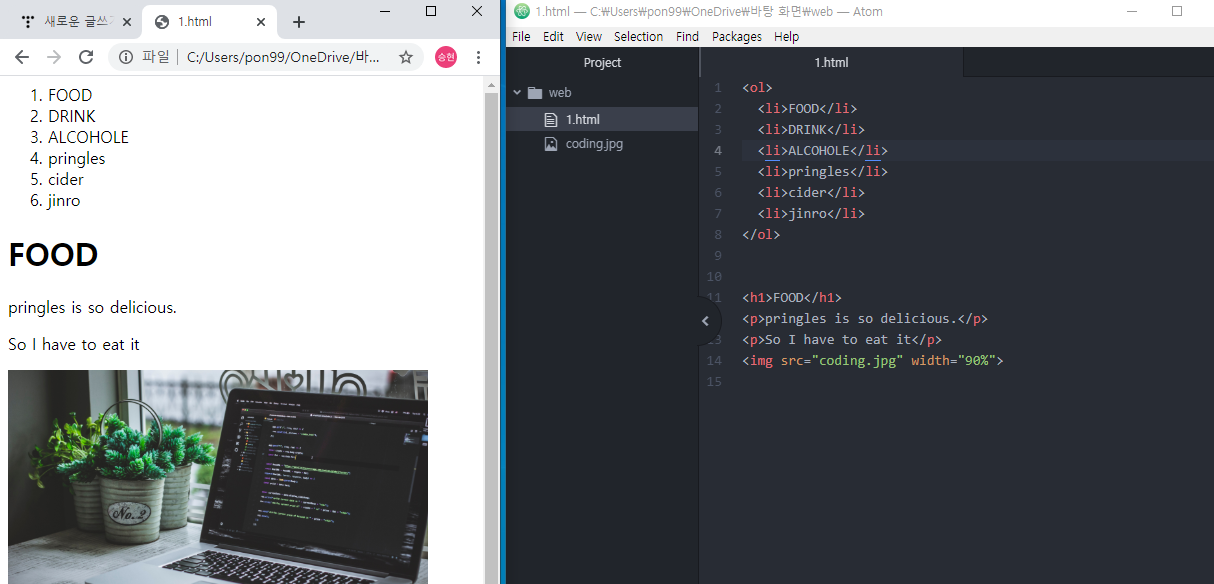
다음 사진과 같이 우리는 ul 태그를 통해 각 그룹별로 나누어주는 태그를 공부해보았습니다. 참고로 2,3,4,번 줄을 드래그 해서 tap키를 눌러주면 다음과 같이 정리된 형태의 시각적 효과를 줄 수 있습니다. 자 그러면 우리가 목차의 동그라미 대신에 숫자(순서)를 부여해주고 싶다면 어떻게 하면 될까요> 그러면 <ul> 태그 대신에 <ol>(ordere list)태그를 이용해주시면 됩니다. 편의를 위해 아래 프링글스 쪽 <ul>을 지우고 전체적으로 <ol>로 묶어보겠습니다.

다음 사진과 같이 atom을 편집해주면 웹페이지에서는 순서대로 숫자를 적어주는 효과를 보여줍니다. 이게 왜 중요하냐면 극단적으로 보았을 때 우리가 1000개 정도의 순서를 가지는 목차가 있다고 가정합시다. 그러면 우리가 500번 째에 하나를 추가하게 되면 나머지 999개를 직접 수작업으로 변경해야하지만 이 태그를 이용한다면 알아서 순서를 조정해주기 쓰이는 것 같습니다.
자 정리를 해보겠습니다. 목록을 만들어주는 태그 <li> 태그 , 그 목록들을 하나의 그룹으로 만들어주는 태그 <ul>, 물론 <ul> 태그는 (unorded list)로서 순서를 나타내주지 않고 앞에 점으로만 표시가 됩니다. 다음은 수정 삭제시 자동으로 순서의 수정이 가능한 <ol> (orded list) 태그를 배웠습니다. orded가 영어로 순서의 의미를 지니는 것은 다들 아실거라 생각합니다. 오늘도 유익한 시간 되셨나요? 혹시 저의 설명이 이런 부분들이 부족하다, 아쉽다, 혹은 이런 점은 앞으로 계속 고수하면 좋겠다 하는 부분이 있다면 자유롭게 댓글로 의견을 펼치주시면 감사하겠습니다. 의견을 적극 수렴하여 더 좋은 퀄리티의 글을 제공하도록 하겠습니다. 그럼 내일 뵙겠습니다~!
'웹개발' 카테고리의 다른 글
| 7강. 링크 태그 <a> 속성 href, title, target (0) | 2020.07.18 |
|---|---|
| 6강. HTML에 가장 자주쓰이는 태그(<!doctype html>, <html>, <body>, <head>) (0) | 2020.07.17 |
| 4강. 웹페이지에 사진 올리기<img> 태그 및 속성 (0) | 2020.07.15 |
| 3강.HTML 태그 <h1> , <br>(줄바꿈) (0) | 2020.07.14 |
| 2강. HTML-태그(문법) (0) | 2020.07.13 |



