안녕하세요 오늘은 2020.08.04일 입니다. 어제 밤을 새서 오전에 잠을 푹자고 이제야 일어나서 공부하려고 노트북을 켰습니다. 지난 시간에는 DISQUS를 이용하여 웹 브라우저에 댓글 기능을 추가하는 법에 대해서 배웠습니다. 오늘 시간에는 Tawk 사이트를 이용해서 실시간 온라인 채팅이 가능하도록 설정해보겠습니다. 아래의 링크에 들어가주세요.
100% FREE Live Chat Software for your website! - tawk.to
tawk.to is 100% free live chat software to monitor and chat with visitors on your website or from a free customizable page.
www.tawk.to

링크를 들어가면 다음과 같은 화면이 나타날 겁니다. 그러면 Sign UP Free 버튼을 눌러서 회원가입 하시고 로그인을 해주세요.

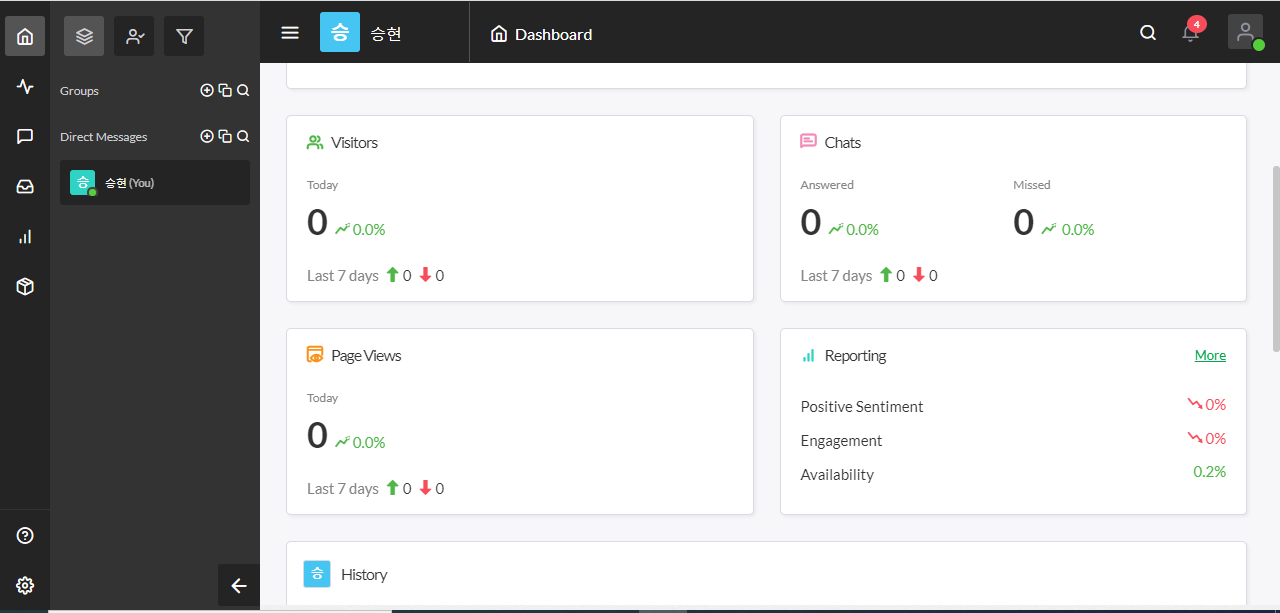
그럼 다음과 같은 화면이 나타날 겁니다. 그러면 왼쪽 하단에 설정 모양을 눌러주세요.

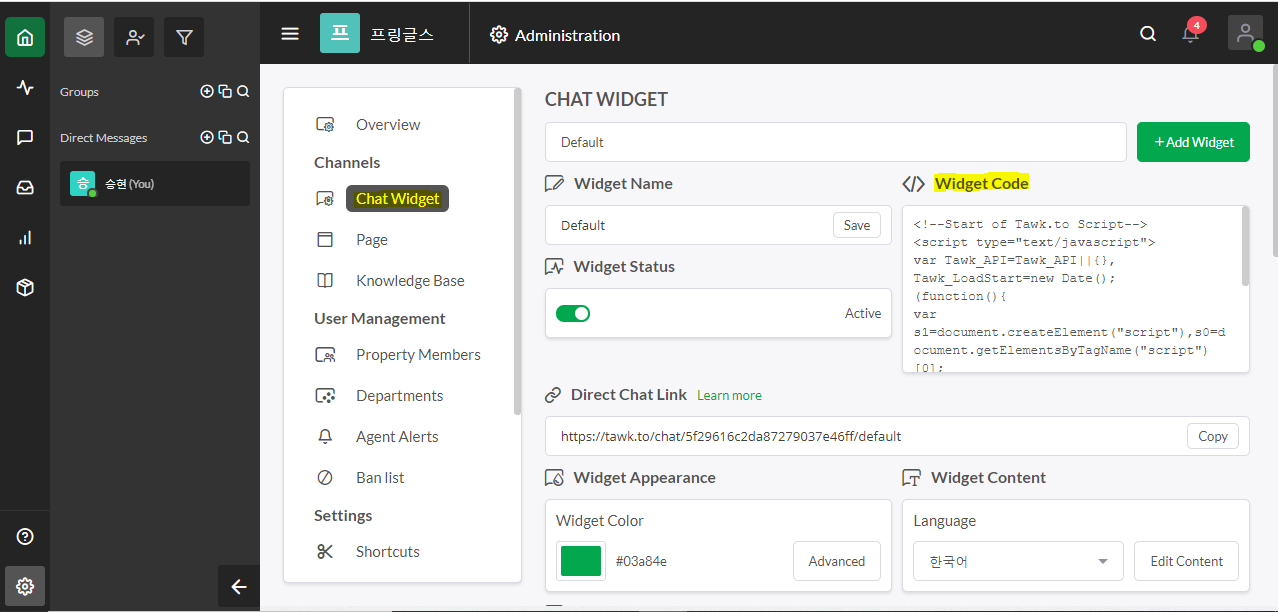
그럼 다음과 같이 뜰 것이고 Channels 카테고리에서 Chat Widget을 선택해주시고 오른쪽 </>Widget Code를 그대로 복사해주세요. 저 복사한 부분을 Atom 편집기에 넣어줄겁니다.

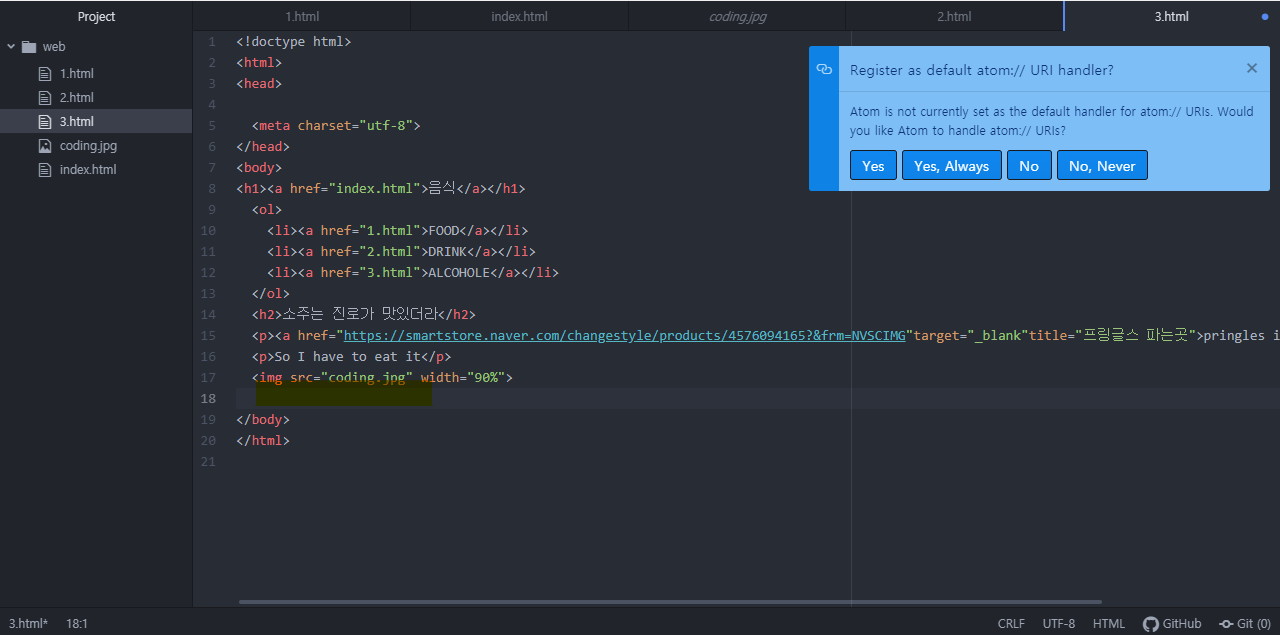
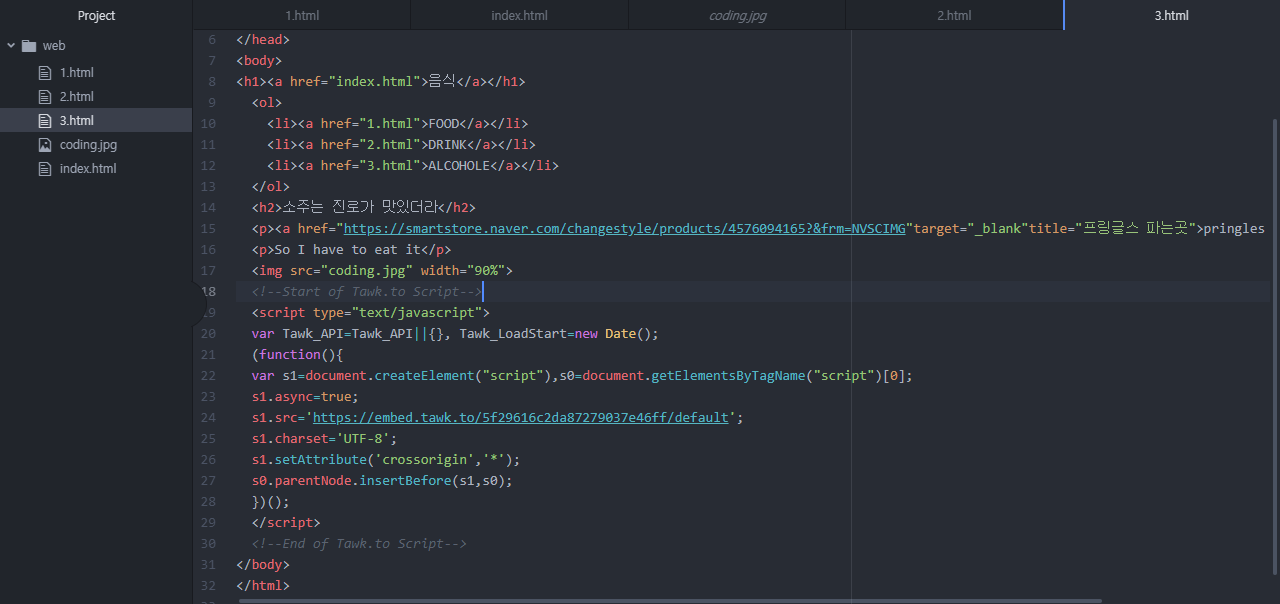
저는 복사한 코드들을 노란색 밑줄 부분에 넣어줄겁니다.

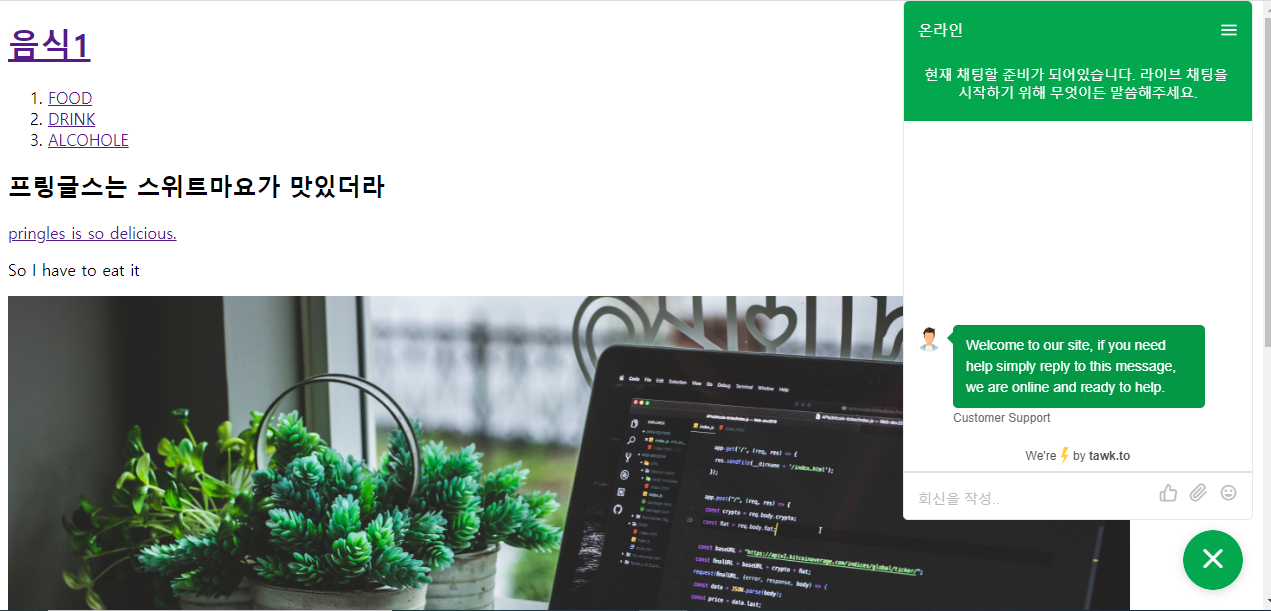
자 복사 붙혀넣기 한 사진입니다. 이 상태에서 ctrl+s로 저장을 해주고 우리 웹페이지에서 새로고침을 해주세요. 이 때 파일형태의 화면이 아닌 서버에서의 웹페이지에서 확인해주셔야합니다. 그리고 또 주의할 점은 우리가 atom에서 코드 수정을 하면 Github 홈페이지에서도 우리의 코드를 다시 넣어줘야 적용이 되는 점 기억하셔야 합니다. 그러면 다음과 같은 화면이 나올겁니다.

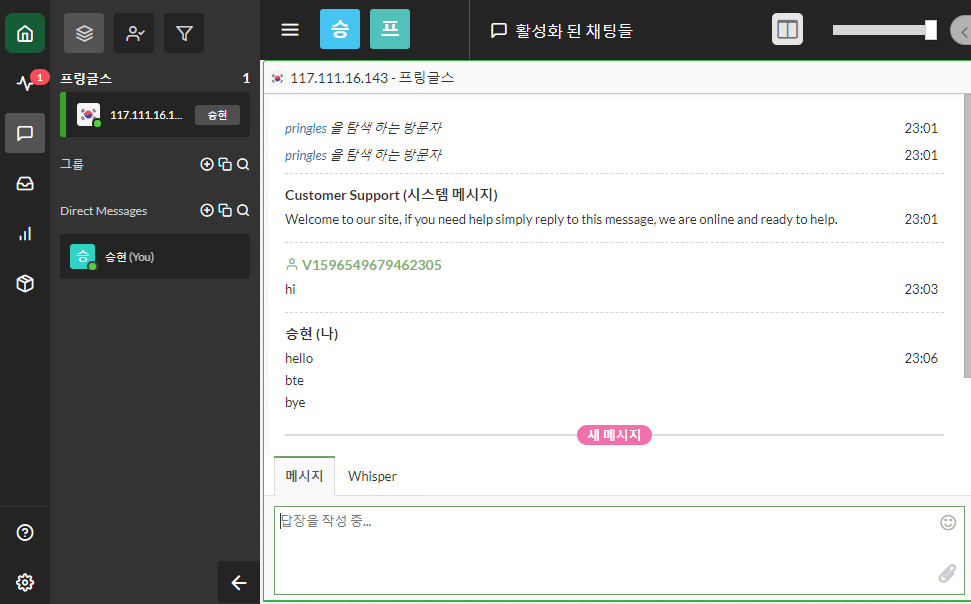
자 이제 우리는 채팅기능을 쓸 수 있게 되었습니다. 저 채팅창에 hi 라고 보내면 tawk 사이트 관리자창에 수신이 됩니다.

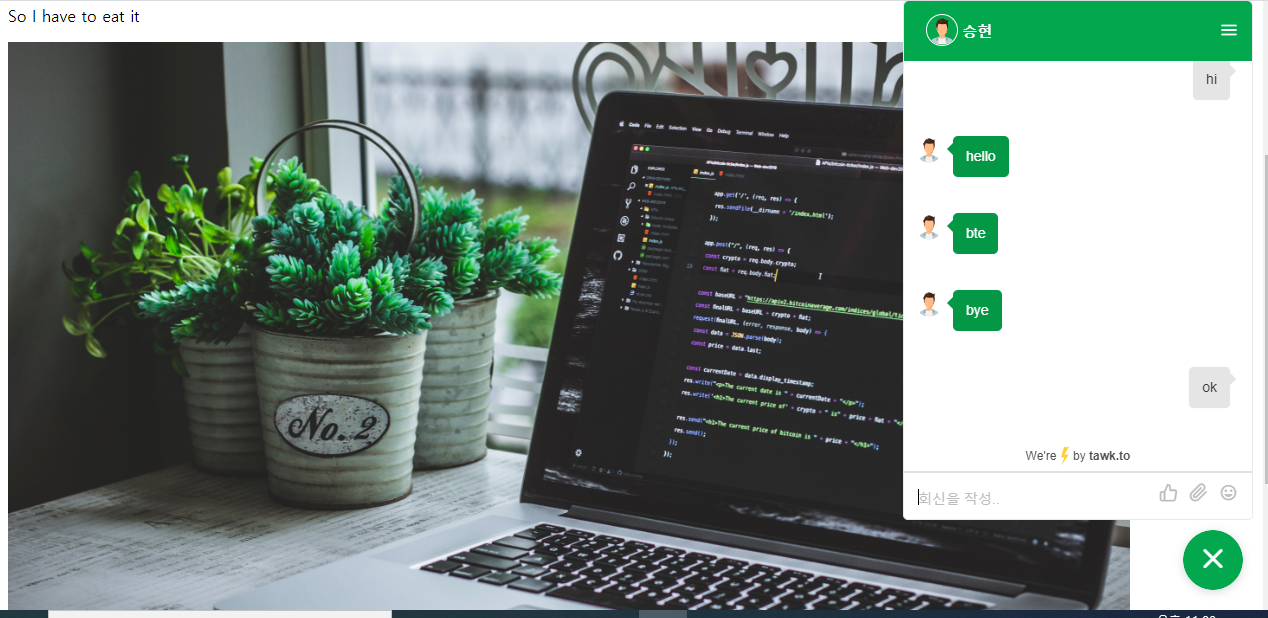
이런식으로 오게 되고 저도 관리자창에서 채팅을 치면 웹 브라우저에서도 실시간으로 뜹니다.

어때요? 신기하지 않나요? 이런식으로 우리는 우리가 직접 만들지 않아도 채팅기능을 구현해주는 사이트를 통해서 채팅기능을 만들어보았습니다. 계속 코딩 공부를 하다보니 정말 재미있는 것들이 너무 많아서 행복합니다. 점점 더 특성을 많이 공부해서 저만의 사이트를 개설하고 싶습니다. 그럼 오늘도 고생하셨습니다~!
'웹개발' 카테고리의 다른 글
| 12강. 웹페이지에 댓글 기능 삽입(DISQUS) (0) | 2020.08.02 |
|---|---|
| 11강. 윈도우에서 웹 서버 설치 (APACHE) (0) | 2020.07.25 |
| 10강. 웹 호스팅, 웹 서버, Github (0) | 2020.07.23 |
| 9강. 웹 브라우저와 웹 서버의 관계 (0) | 2020.07.22 |
| 8강. 웹 사이트 완성하기 (0) | 2020.07.19 |


